Ana Tudor 🐯🖤🌻 on Twitter: "Firefox Nightly → about:config → layout.css. clip-path-shapes.enabled → true. You're welcome! https://t.co/bsxk6LW5Y8 https://t.co/16CUd9sP0N" / Twitter

The path() & url() functions for clip-path property doesn't work in perspective - Ignition Early Access - Inductive Automation Forum

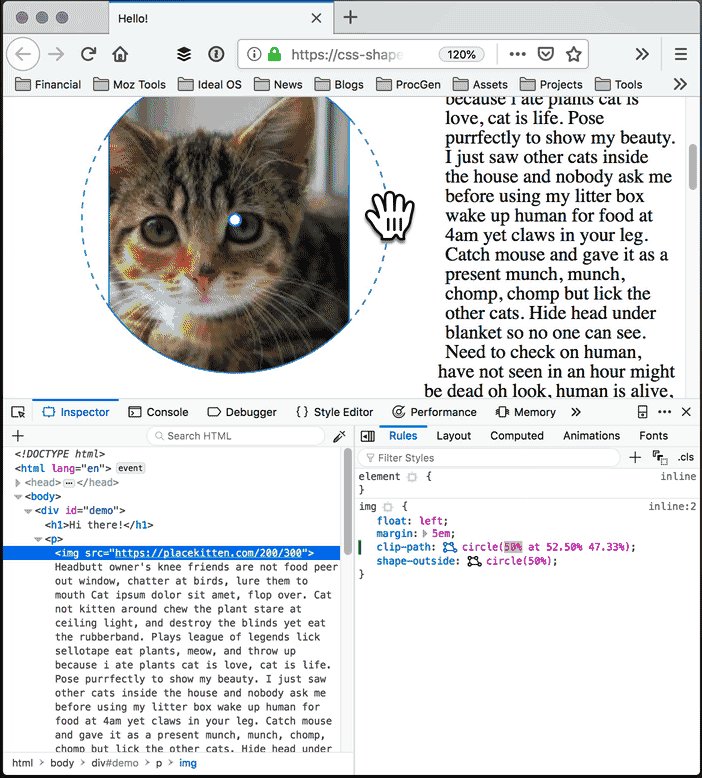
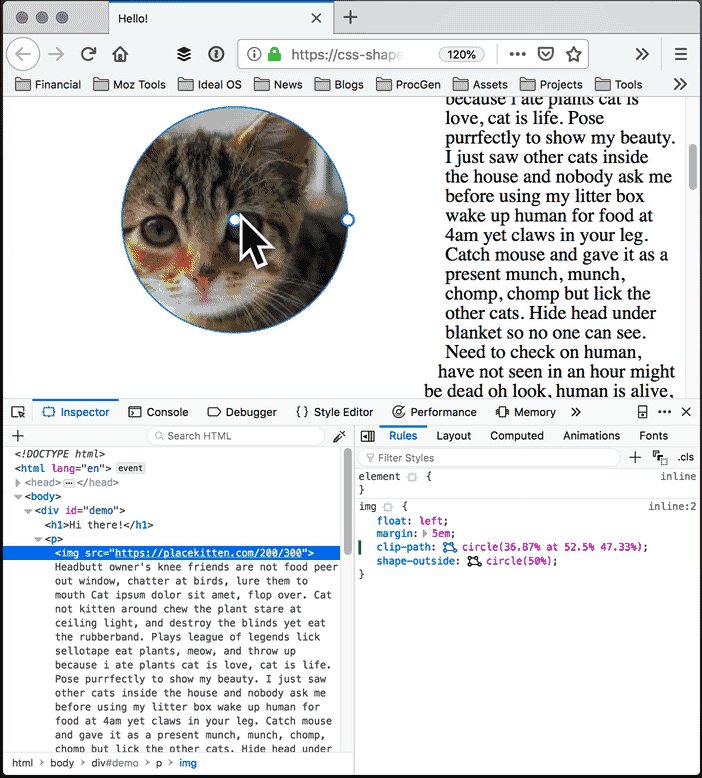
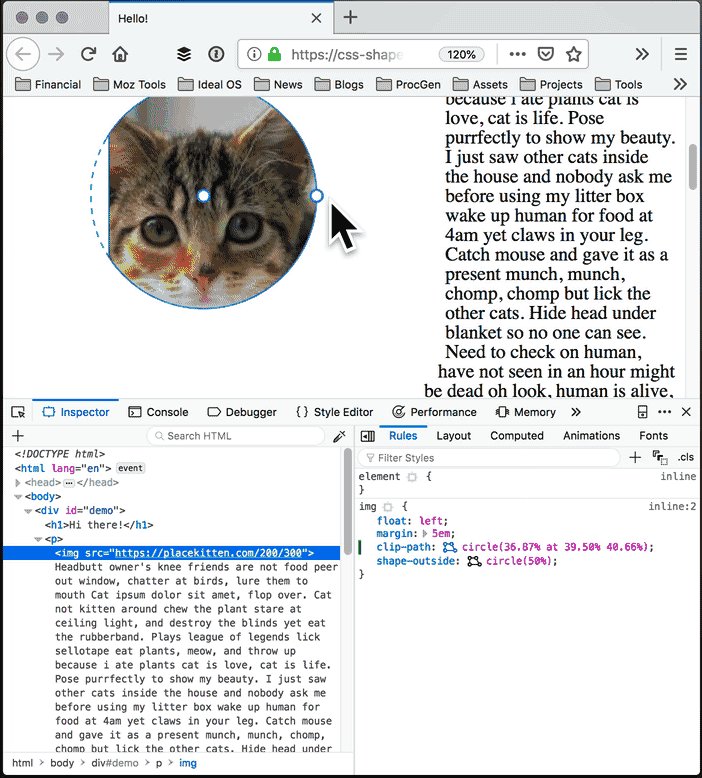
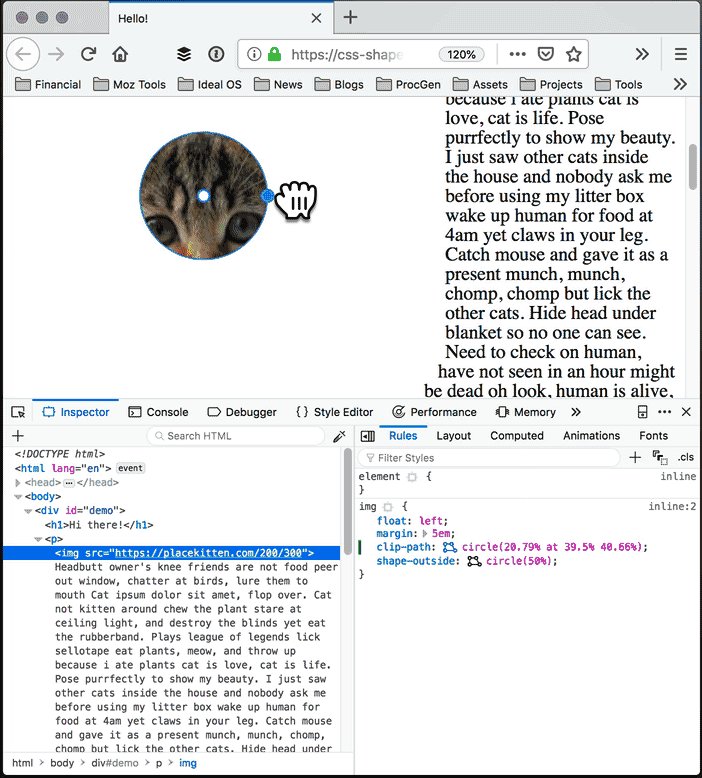
Learn all about how to use the clip-path editor in Firefox to create visual effects in my article 8 little videos about the Firefox shape path editor : r/Frontend

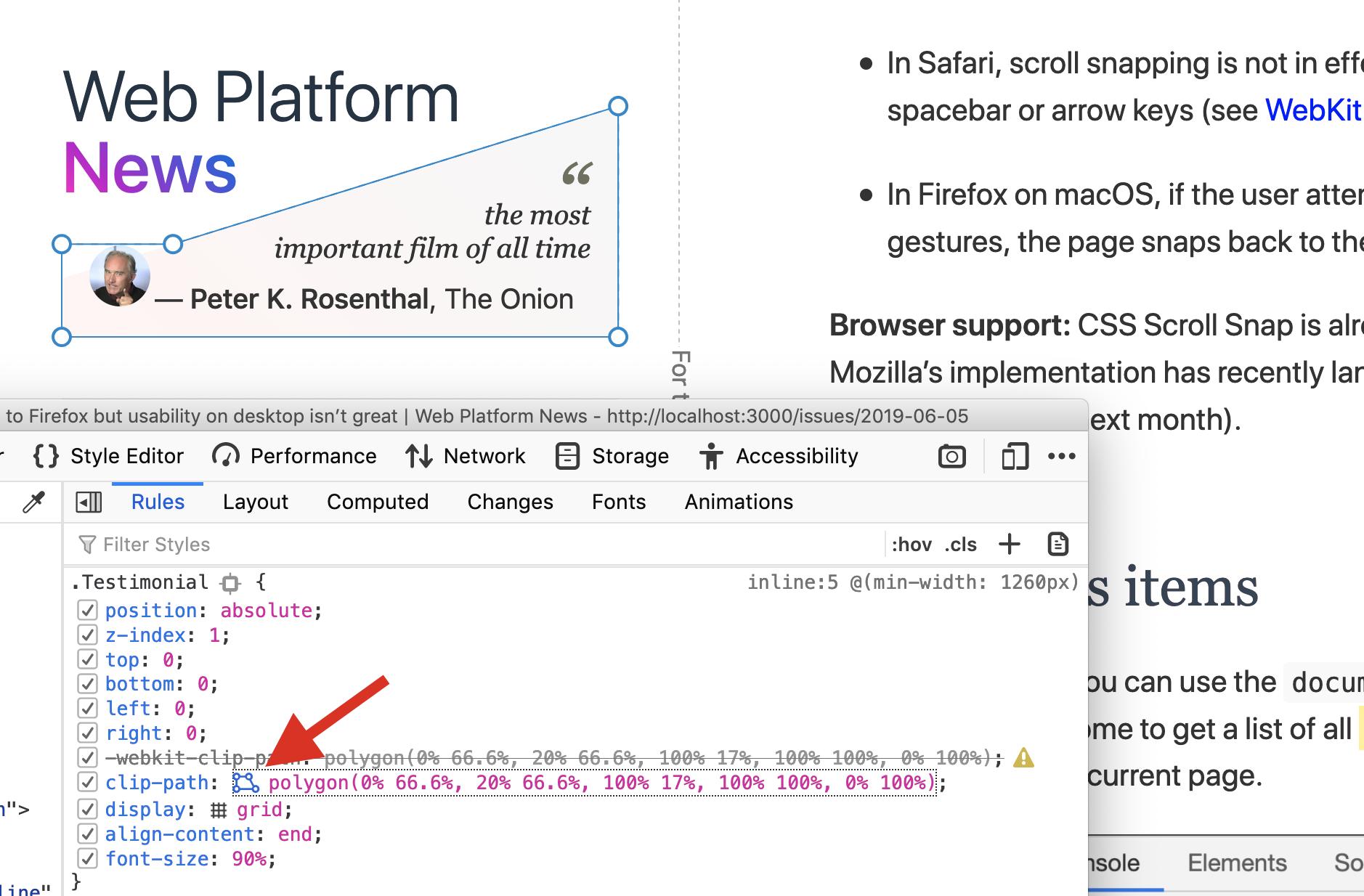
Šime on Twitter: "Firefox's clip path viewer was very useful today… 😁 https://t.co/0HO9WZx3Ug" / Twitter

Make your web layouts bust out of the rectangle with the Firefox Shape Path Editor - Mozilla Hacks - the Web developer blog